Overview
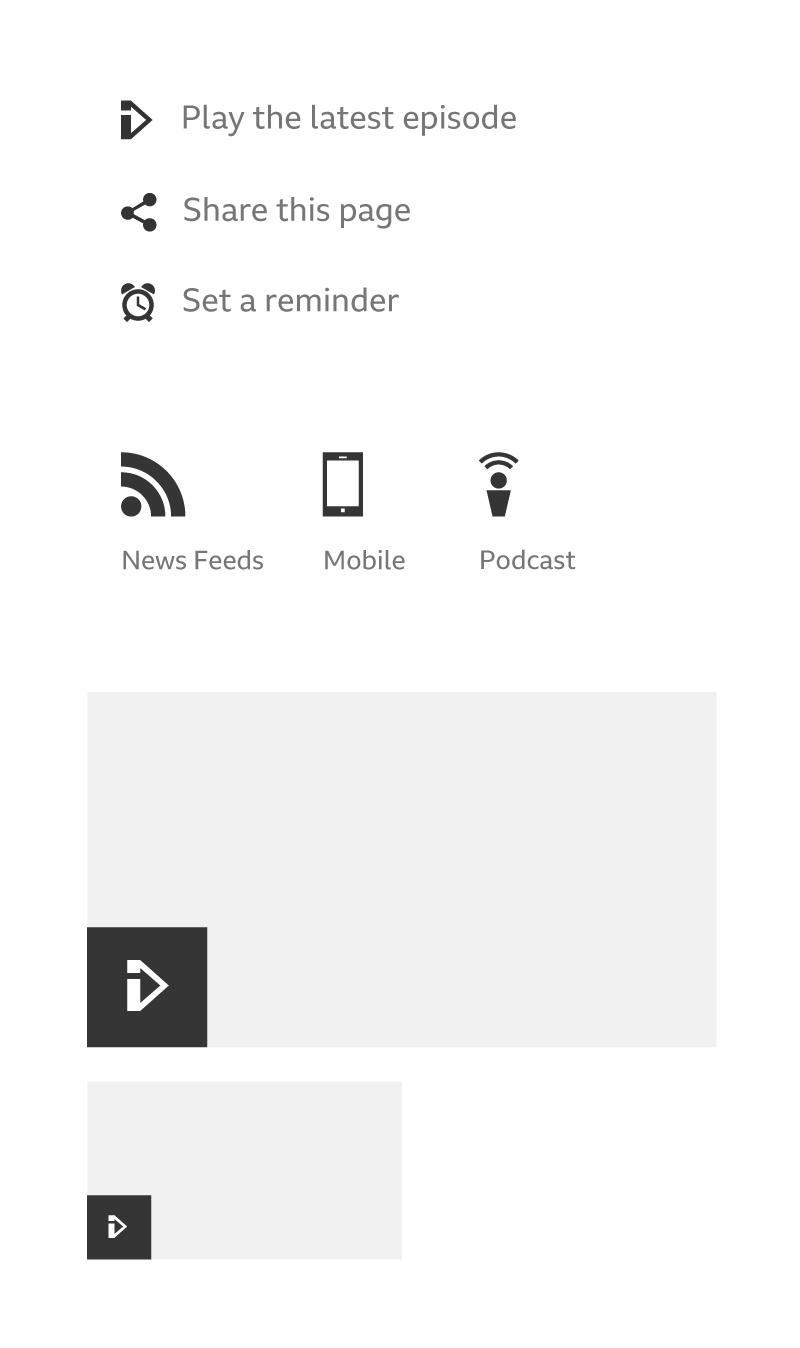
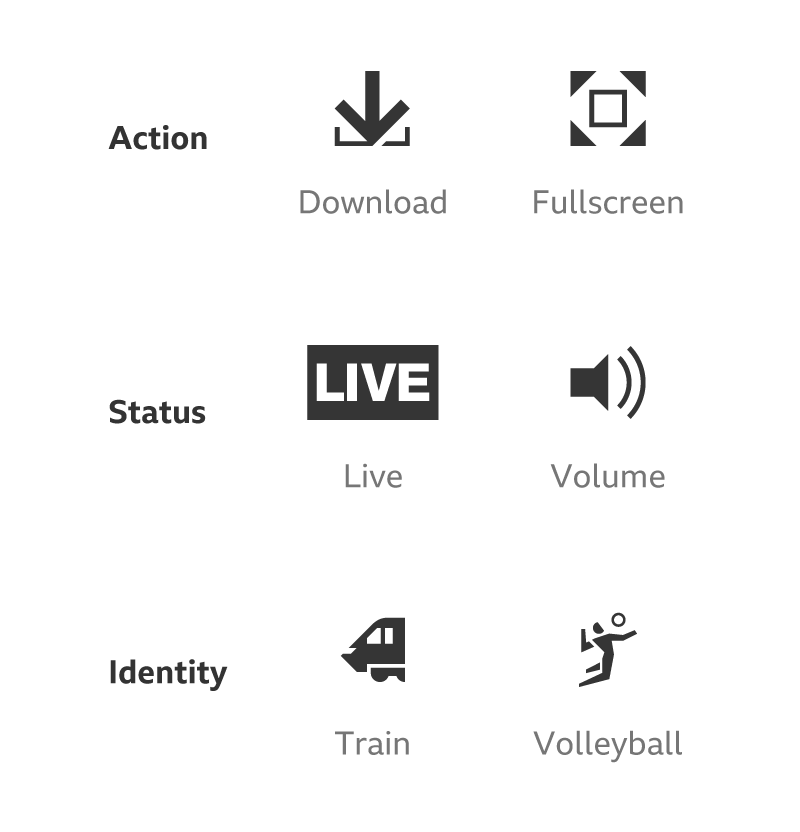
Our icons have many meanings and can be used to illustrate action, status and identity.
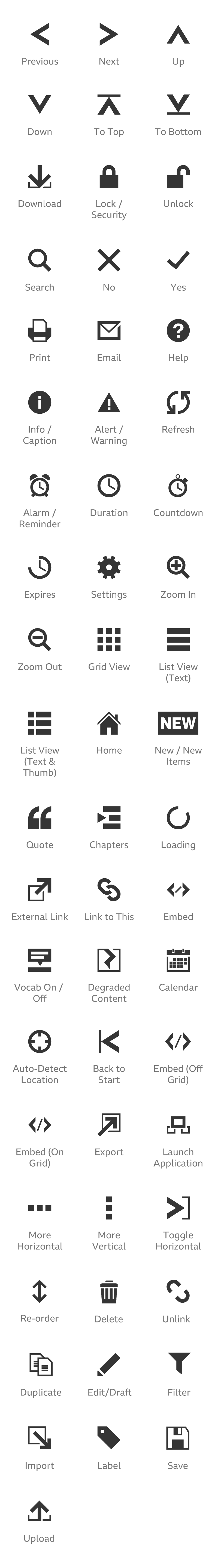
This page displays 9 icon sets, with over 200 icons in total. They range from Core Icons like the External Link icon, to product icons for Weather, Sport and Travel.

Core

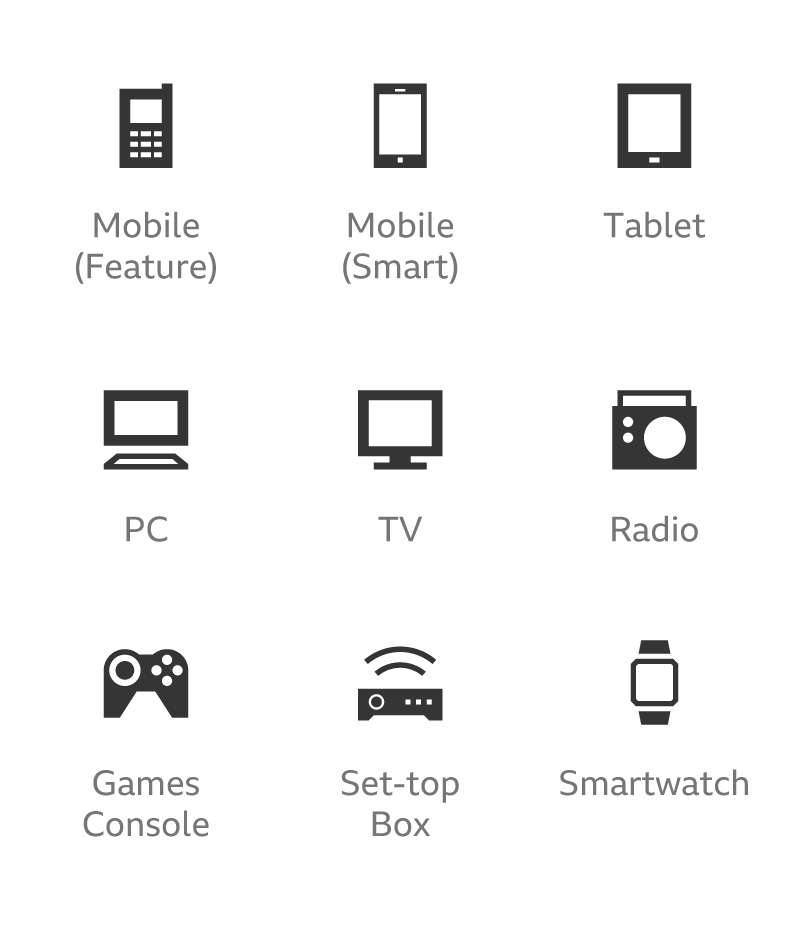
Platforms

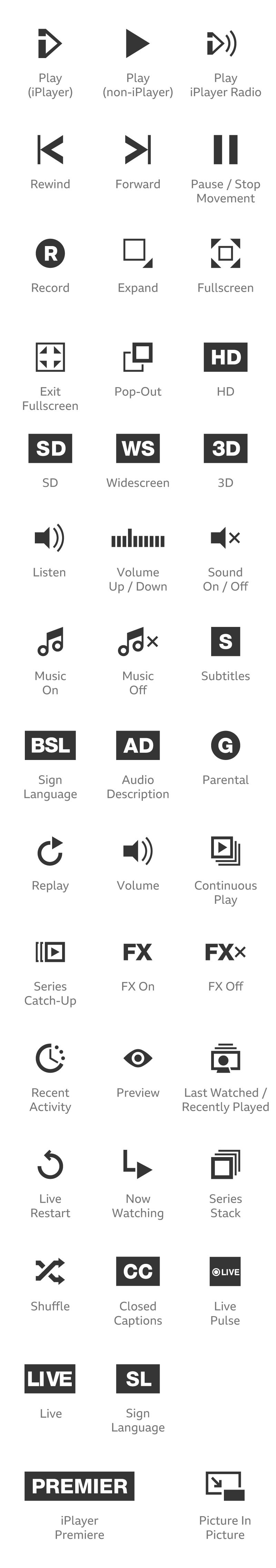
Audio and Visual

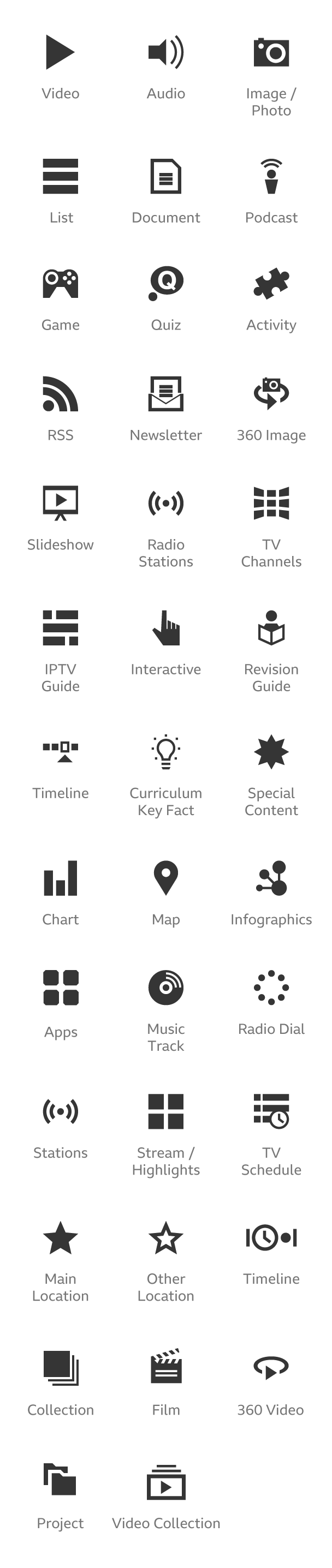
Content Types

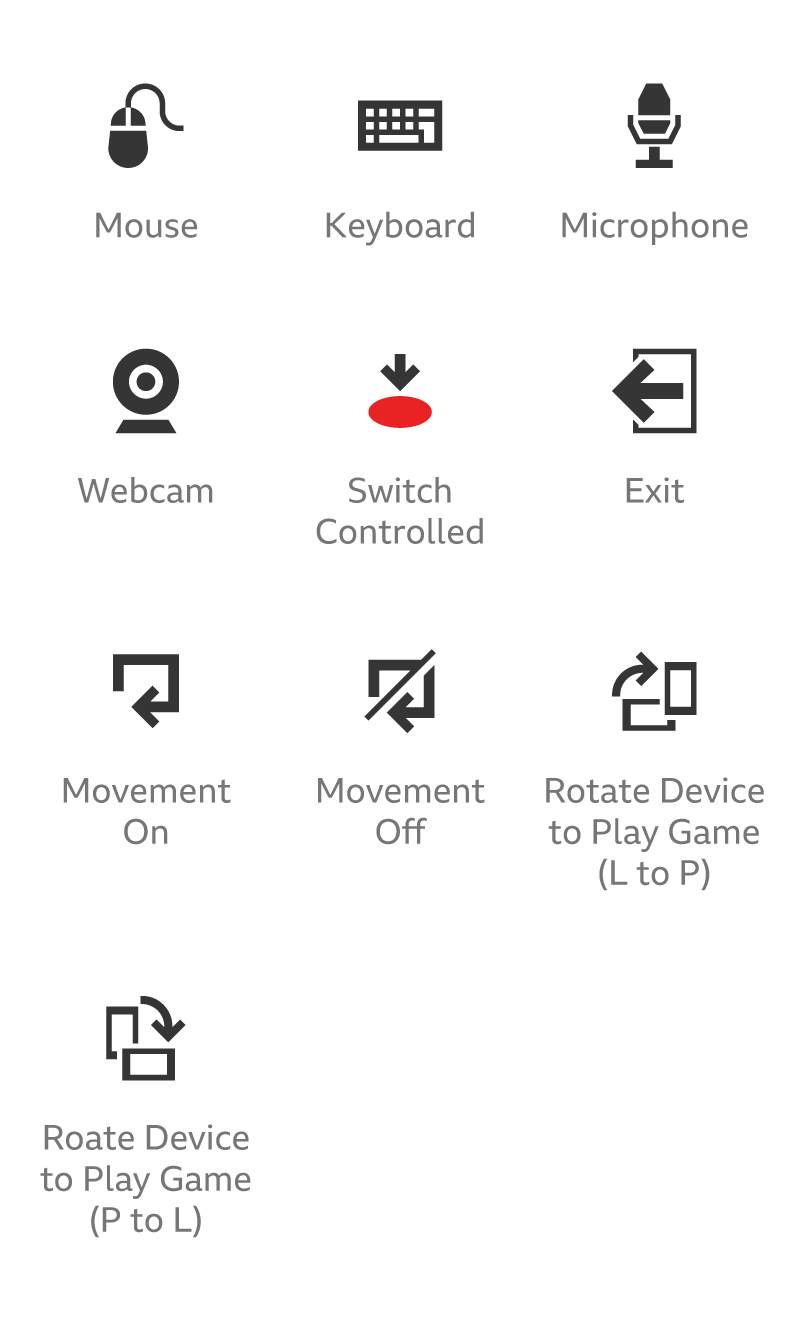
Controls and Devices

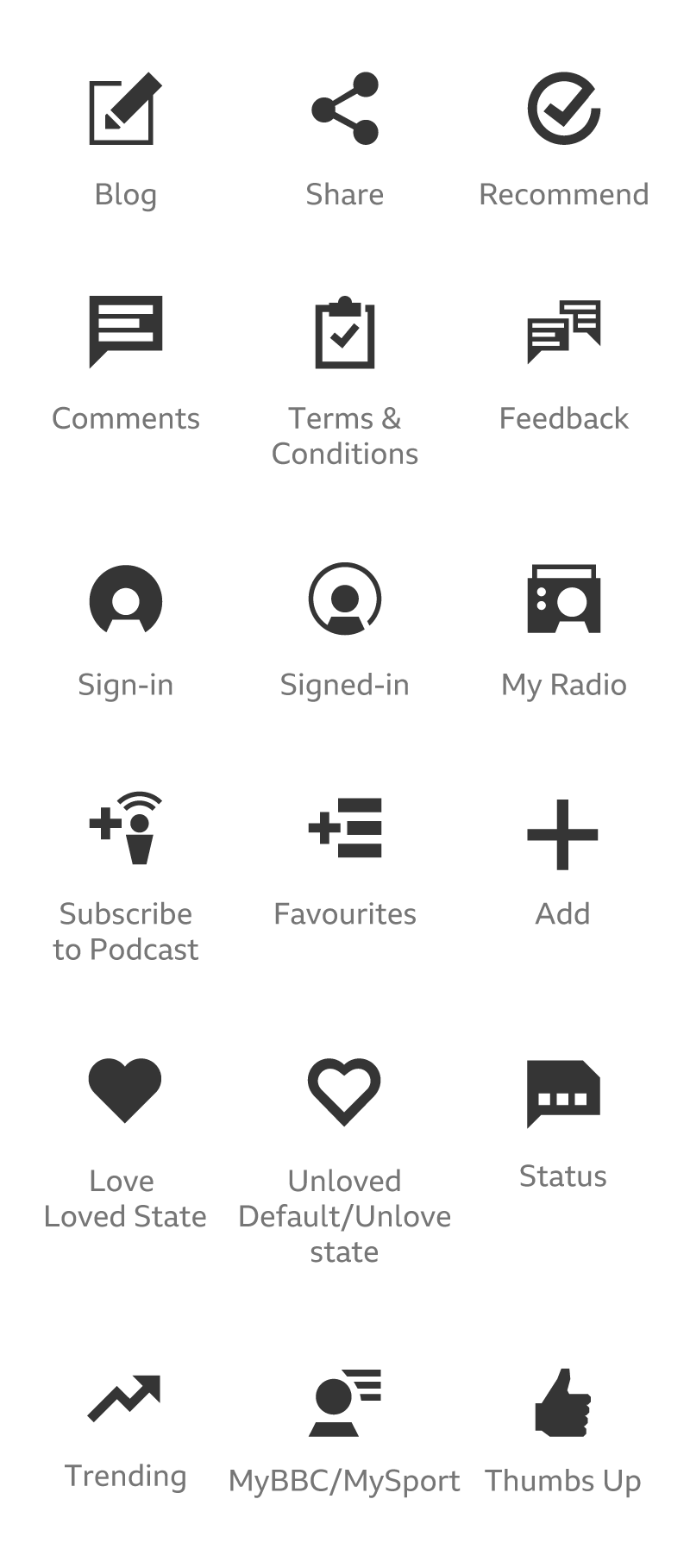
Social, Personalisation and Service

Sport

Travel

Weather

Rules for using icons
Only use icons when there’s a clear need for them. And be sure to use them with the correct text label.
Only use icons as intended, as shown above. This will help to make them more understandable over time.
Sizing
The icons have been designed at 13px and 32px in light and dark colours.
Spacing and positioning
Always give the right amount of space around the icon to allow for legibility and touch. Wherever possible, size your spacing in multiples of 4 or 8 pixels.
Icons should appear to the left of their respective labels.