Use a Lean UX | Design and Dev Process
Why? To put in simple terms, Lean UX is the practice of bringing the true nature of a product to light faster, in a collaborative, cross-functional process with less emphasis on deliverables and greater focus on a shared understanding of the actual experience being designed. Lean UX gets designers out of the deliverables business and back into the experience design business. The Lean UX process keeps the "User's Vision" as the end goal during the Agile development process. All teams work together as one integrated team with user focus as their main objective. The Agile process incorporates MVP, (Minimum Viable Product) in 2 to 3 week sprint releases. Lean UX keeps MVP in check by staying focused on the "User Vision". This keeps the integrated team from releasing a product that meets the User's Expectations half way. Lean UX keeps the integrated team from providing a minimal solution which falls short of the requirements a user wants/needs in an application. At the end of the Lean UX process the User experiences a fully functional, user centric, rich and complete application.

Assumptions First
Design only what you need. Deliver it quickly. Create enough customer contact to get meaningful feedback fast.
Detailed deliverables aren’t a significant part of Lean UX, your purpose is always to improve the product here and now. That’s why Lean UX ditches “requirements” and concentrates on using “problem statements” which lead to a set of assumptions (used to create hypotheses later on).
An assumption is simply a statement that you think is true. Yes, it’s that easy. It’s important not to forget that assumptions may not always be correct and they’ll probably change during the project as better understanding will emerge. But that’s ok! As long as the changes will lead to improving your product, they are welcome at any time!
You can generate assumptions by asking the team typical questions:
- - Who is your user?
- - What is the purpose of the product?
- - In which situations it is used?
- - When is it used?
- - What is the most important functionality?
- - What is the challenge in delivering a product?
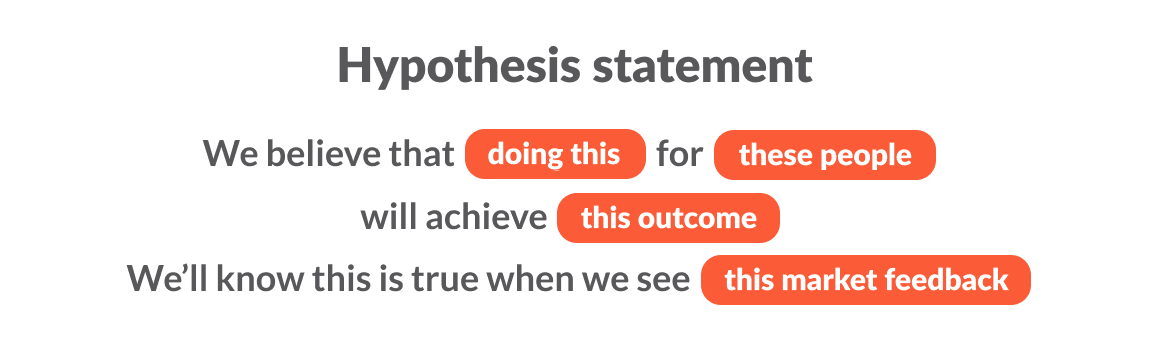
The Hypothesis
After creating a list of assumptions you can move on and state a hypothesis – it’s going to test your assumptions. The hypothesis combines three main things: product purpose, its importance and the personas it is important too.

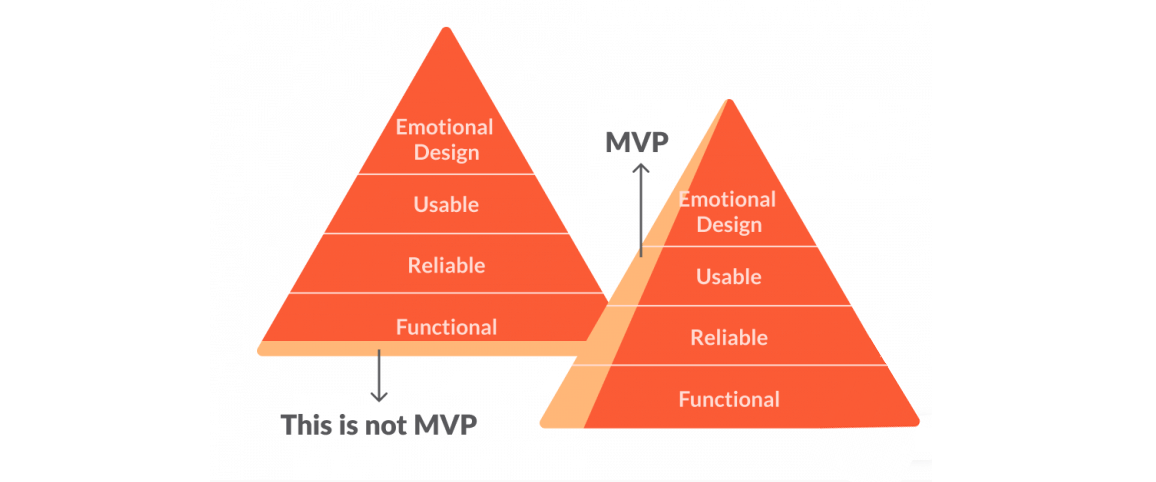
MVP (Minimum Viable Product)
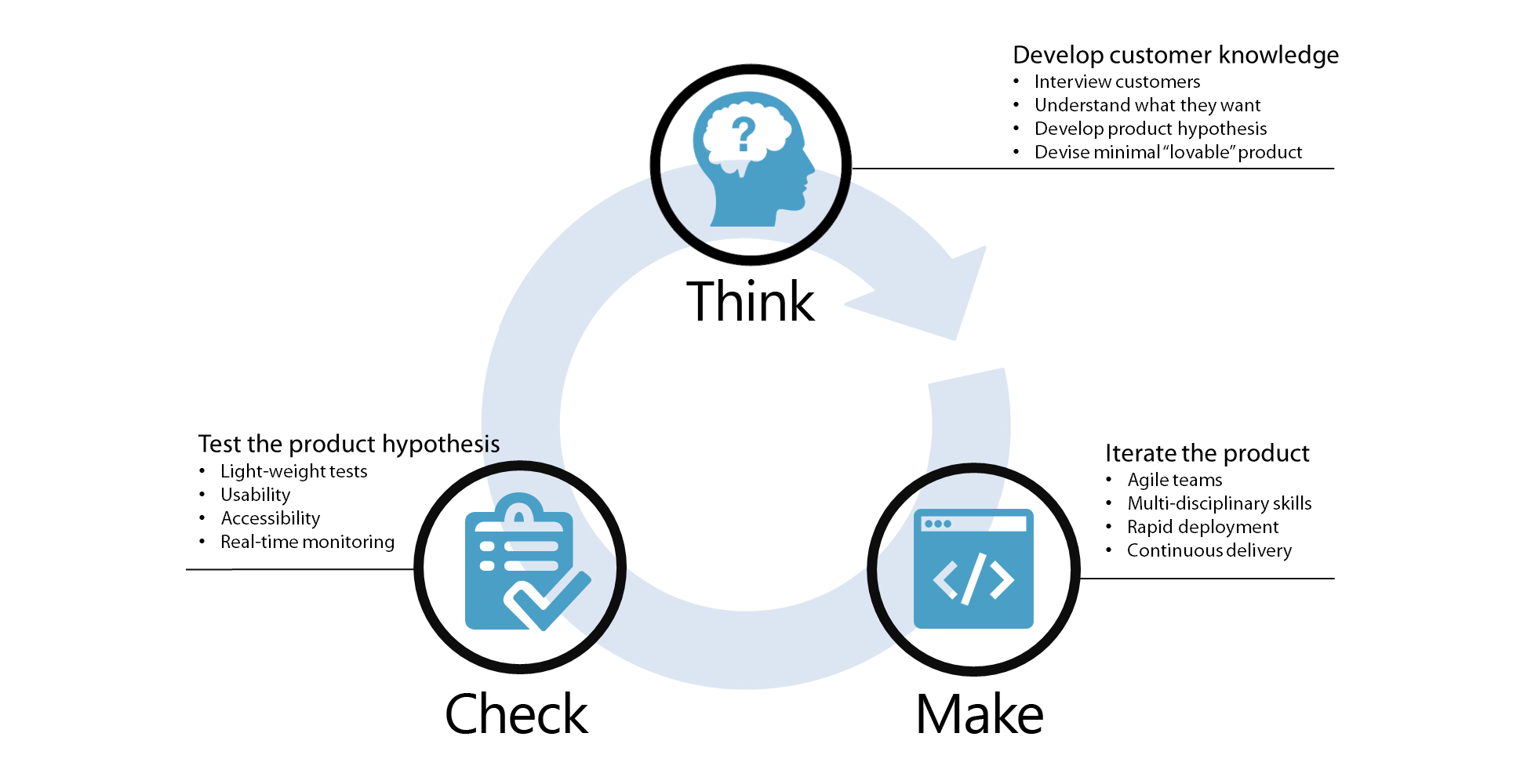
Lean UX is all about creating the MVP – a product with just enough features to give your customers a satisfying experience and at the same provide feedback for the future updates. The definition brings us to the fundamental idea behind Lean UX – learn (think), build (make), measure (check).
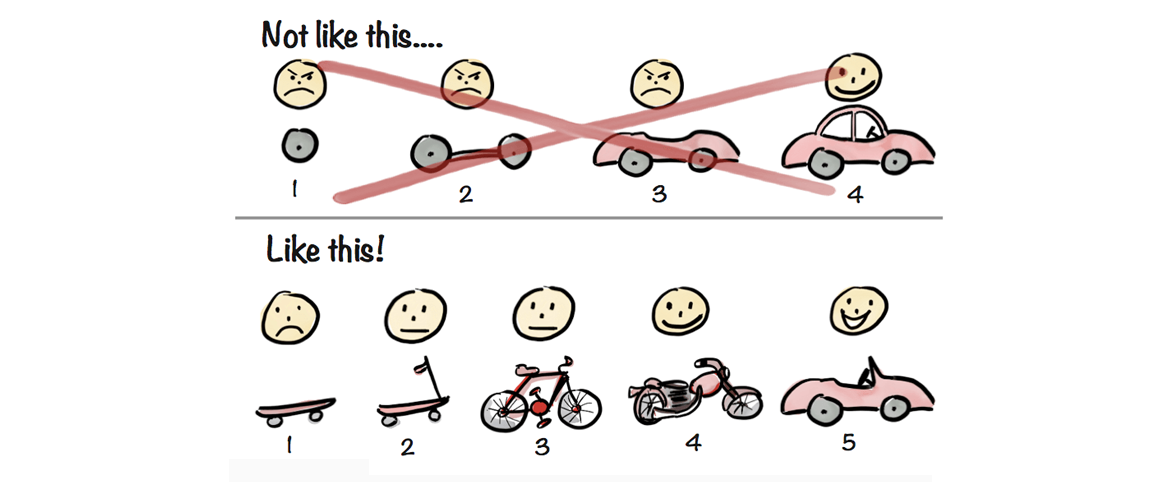
The MVP is created from both brainstormed ideas and the hypotheses. The goal is to build a product that has a minimum of all the key components (see the graphic below). It is a common misunderstanding that MVP is just a functional demo of the product.

Once built, it’s time to ask your users for their feedback and then use that feedback to update your previous assumptions and simultaneously the quality of the product. When done correctly, the MVP brings down the cost of development and increases efficiency and the users’ satisfaction.

Evaluation
"Cheap UX" process and a true "Lean UX"
Understanding the difference between a "Cheap UX" process and a true "Lean UX" process. Putting it in simple terms:
| Cheap UX | vs | Lean UX |
|---|---|---|
| Budget comes first. | Dicovery and learning comes first. | |
| Jump to tactical fixes in UI Design. | Invest in strategic changes in UI Design. | |
| Skip the UX process to avoid spending money. | Define ways to spend budget most effectively. | |
| Don't spend money. | Don't waste money. | |
| MINIMAL viable product. | minimal VIABLE product. | |
| Focus on how much money is spent. | Focus on how money is spent. | |
| Play it safe. No failing. | Fail faster, improve and adapt. |
Observation
Directly observe the actual usage of the product this way you can understand the user’s behaviors and possible problems
User Surveys
When you can’t observe the usage directly, a simple end-user questionnaire can provide fast feedback.
Usage Analytics
Building analytics right into the product helps validate initial use and provides the application telemetry. This is an incredible way to be up to date with the feedback that is provided by product’s users.
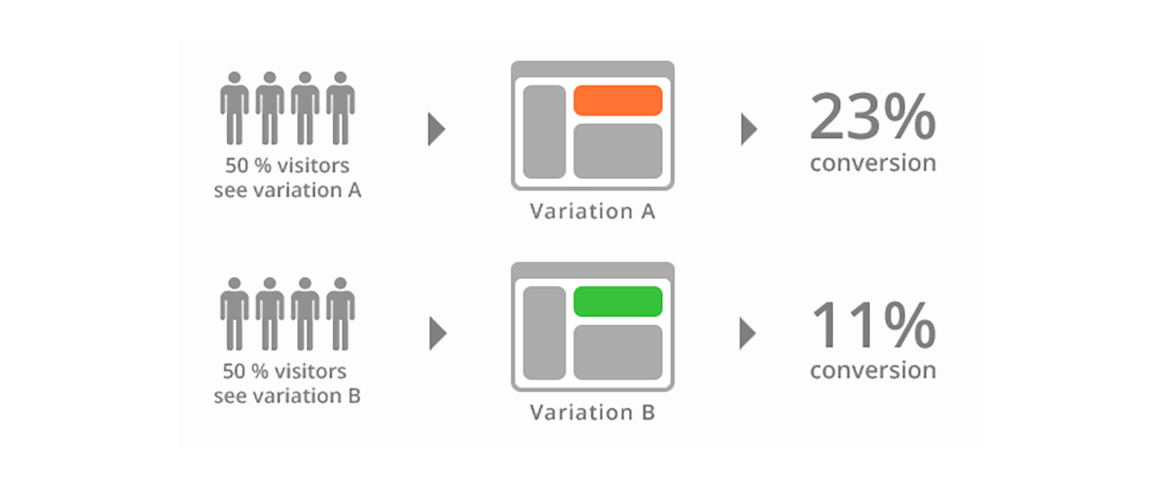
A/B Testing
It is a form of comparing two different hypothesis, which presumes that user preferences are unknowable in advance. This helps to eliminate some arguments among the members of your team who probably won’t use the product themselves but have strong opinions about what it should look like.