Overview

How it works
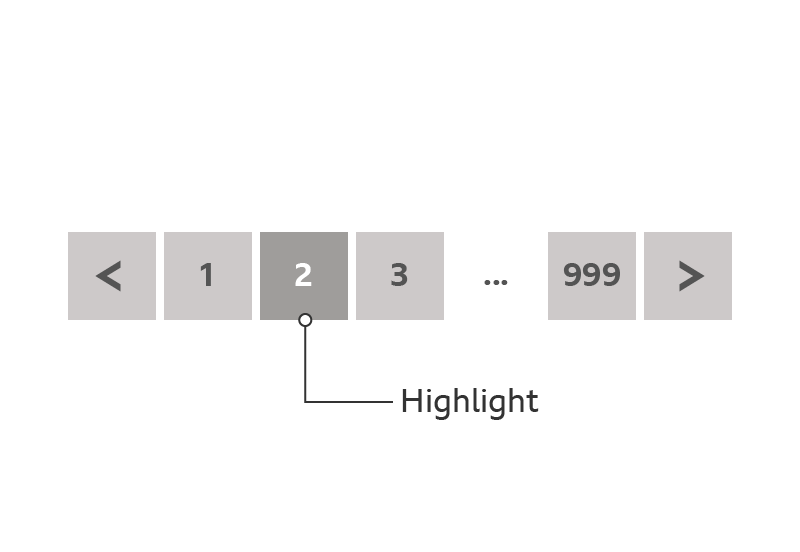
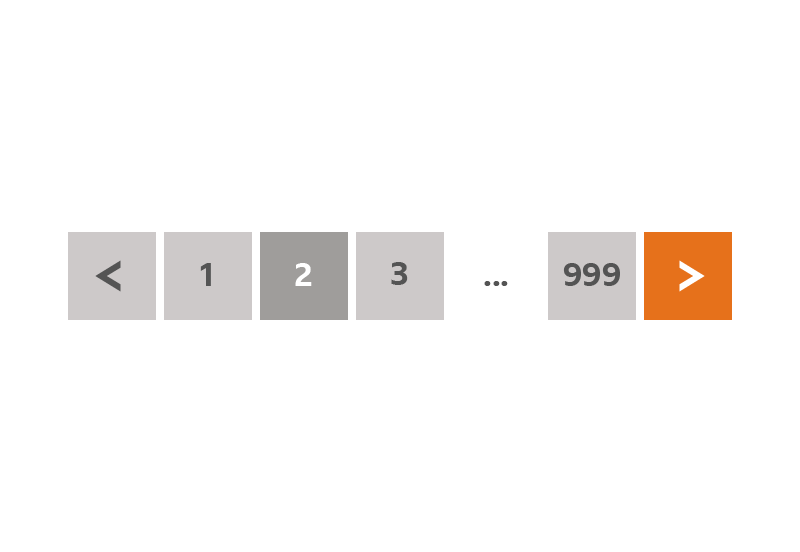
The pattern is made up of chevrons to navigate forwards and backwards, and numbered page buttons.
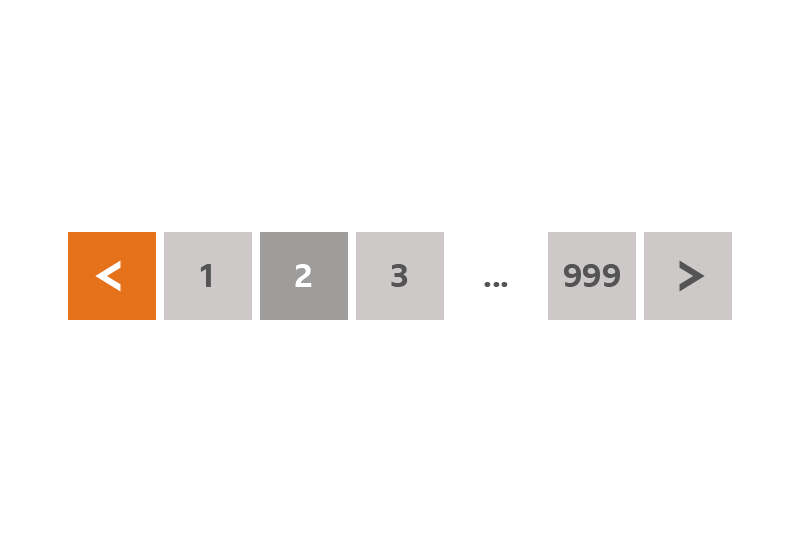
Selecting the right chevron moves you one page forward.


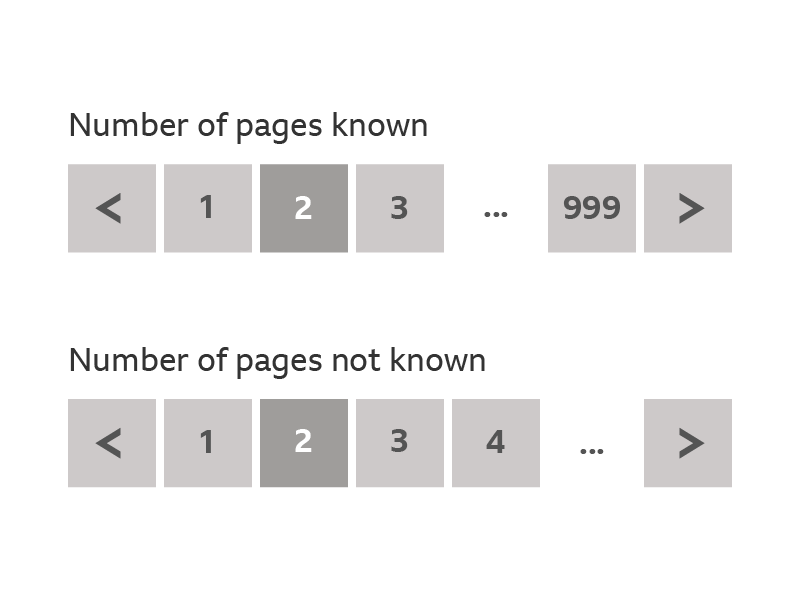
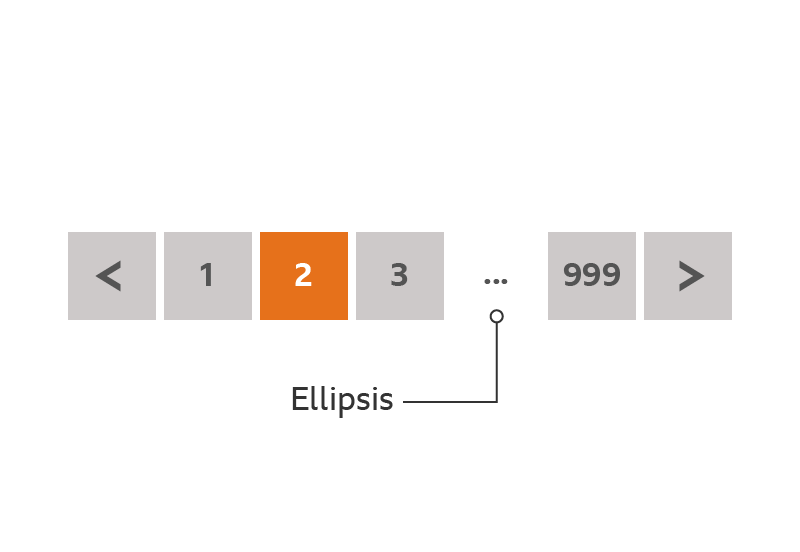
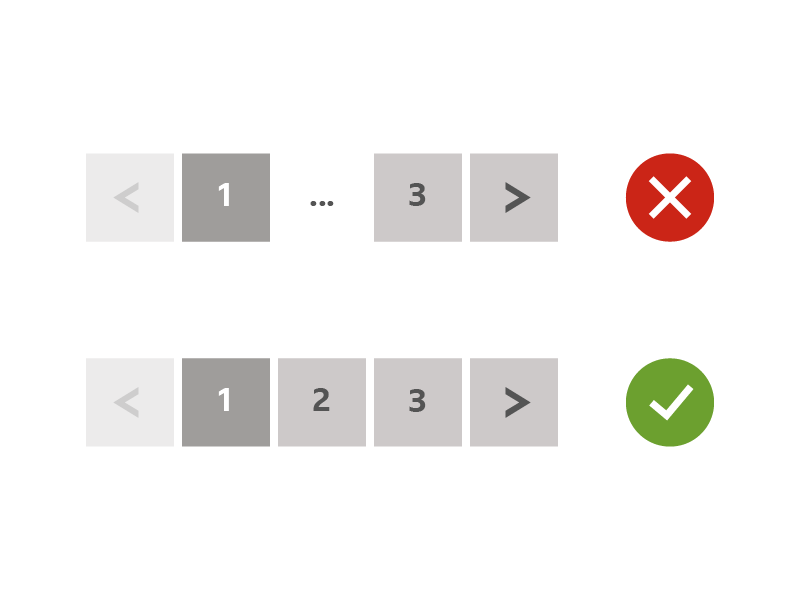
You can jump to any page by selecting a page number button. We use an ellipsis (…) to show that more pages exist.


Rules
- - You can use numbered pagination at the top and/or bottom of any page. We recommend you centrally align the pagination.
- - You should always have left and right chevron buttons.
- - The page number you’re on is always highlighted.