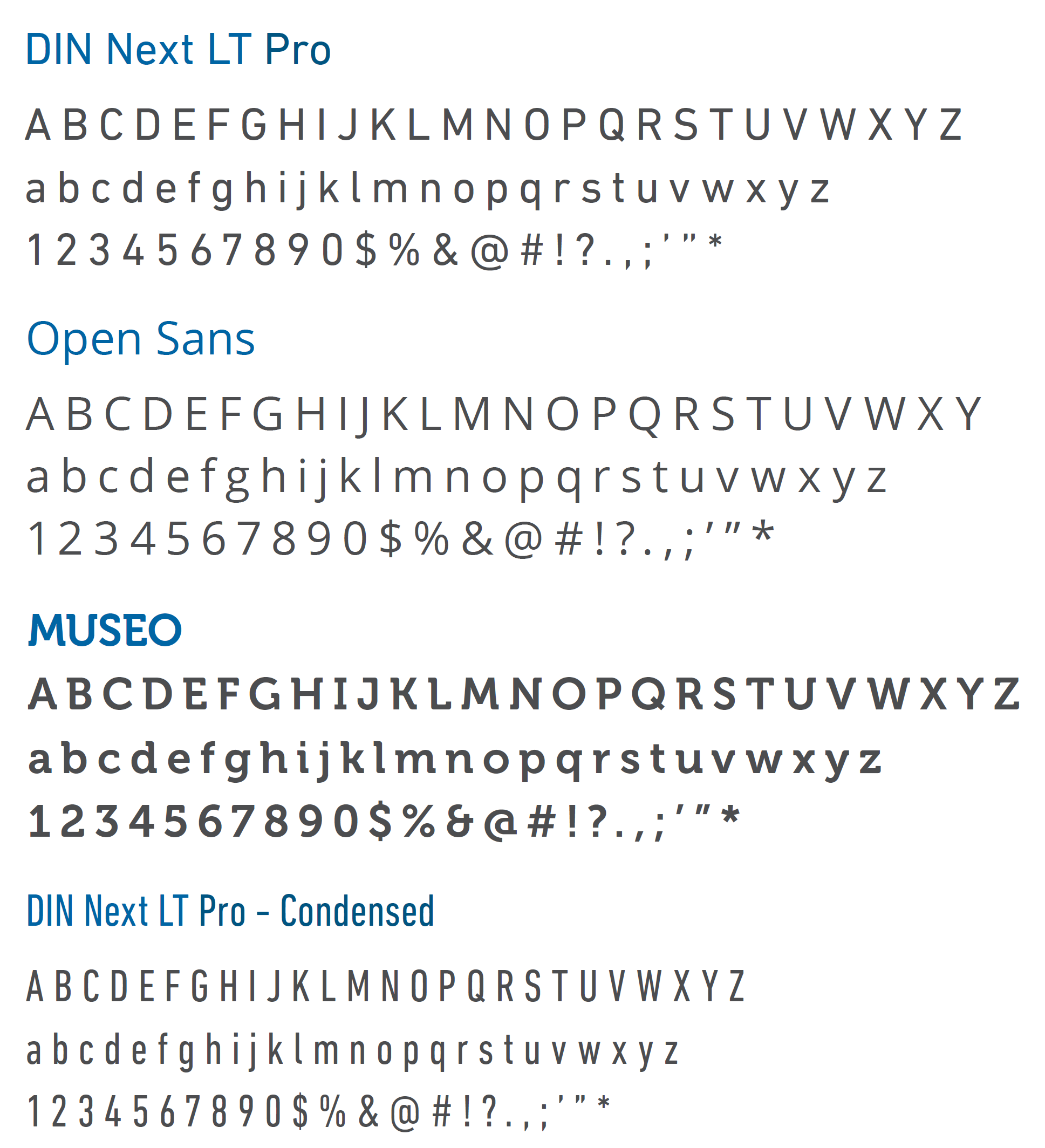
Type Face
Zions Bank official typeface is DIN Next LT Pro. It should be used for all non-interactive marketing pieces. Where Din is not available, Arial is an approved substitute typeface.
Interactive Type Face
Our Interactive typeface is Open Sans.
Dispay Type Faces
Although DIN can be used as a display typeface. The door is also open to Museo and Din Condensed.

Type sizes
We’ve developed our type sizes to be suitable for average screen densities and reading comfort under typical conditions.
We size our type across the following four breakpoint groups to suit a range of devices and input methods:
- Group A - Default sizing 0 - 319 pixels (typically feature phones).
- Group B - 320 - 599 pixels (typically smart phones).
- Group C - 600 pixels and above (typically tablet devices).
- Group D - 600 pixels and above when touch is not available (typically desktop or laptop screens).
To make the type styles reusable across different page-types and contexts, we've set up a naming convention that comes from traditional type measuring techniques.
The sizes shown below correspond to size and line-height (size/line-height) and are in pixels, based on a baseline of 72 pixels per inch (ppi). We recommend you set font sizes using relative units to allow for the changing nature of the user’s browser. This creates uniformity across different screen sizes and capabilities.
| Example Usage | Group A | Group B | Group C | Group D |
|---|---|---|---|---|
| Hero or blog post title | 28/32 | 32/36 | 52/56 | 44/48 |
| Article title or section header | 20/24 | 24/28 | 36/40 | 32/36 |
| Primary headline on indexes | 20/24 | 22/26 | 28/32 | 28/32 |
| Sub header | 20/24 | 20/24 | 26/30 | 24/28 |
| Headline title or subtitle | 18/22 | 18/22 | 21/24 | 20/24 |
| Article body copy only | 15/20 | 16/22 | 18/24 | 16/22 |
| Index links, titles & headlines | 15/20 | 16/20 | 18/22 | 16/20 |
| Index body copy & image captions | 15/18 | 15/18 | 15/20 | 14/18 |
| Time stamps and bylines | 14/16 | 14/18 | 14/18 | 13/16 |
| Small header capitals | 12/16 | 12/16 | 13/16 | 12/16 |
Weight, style and tracking
Weight and style
Deciding whether to use DN Next LT Pro or DN Next LT Pro - Condensed and and which weight is entirely dependent on what best suits your product and audience. You can mix and match the various options to help create hierarchy and emphasis on key text.
Heavier weights should mainly be used for headlines, titles and links – basically anything interactive or that needs to shout.
Considerations
As shown in our Type Sizes section above, we use a limited number of sizes and styles on our typographic scale. This helps with consistency across different contexts and page types.
When using the scale, it’s also important to think carefully about line length and colour contrast.
Here are a few hard and fast rules that will help in this area.
Line length
For body copy, try not to have more than 60 characters per line. Make use of the Grid to optimise your layout to suit.
Colour contrast
All text and background colour combinations must be WCAG 2.0 AA compliant.
This is a ratio of 4.5:1 for text 18 pixels or less in size, and 3:1 for text larger than 18px or text that is bold and larger than 14px.
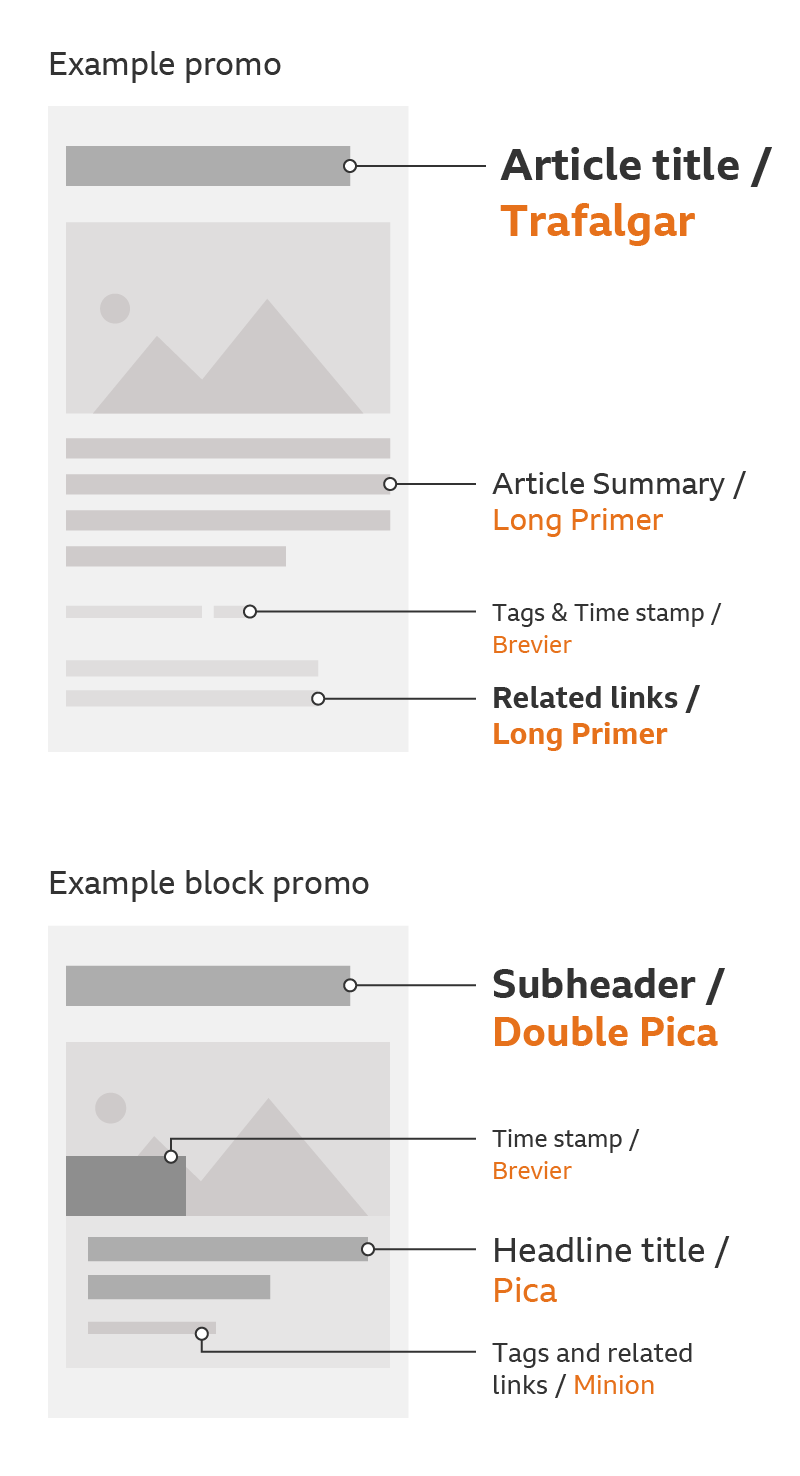
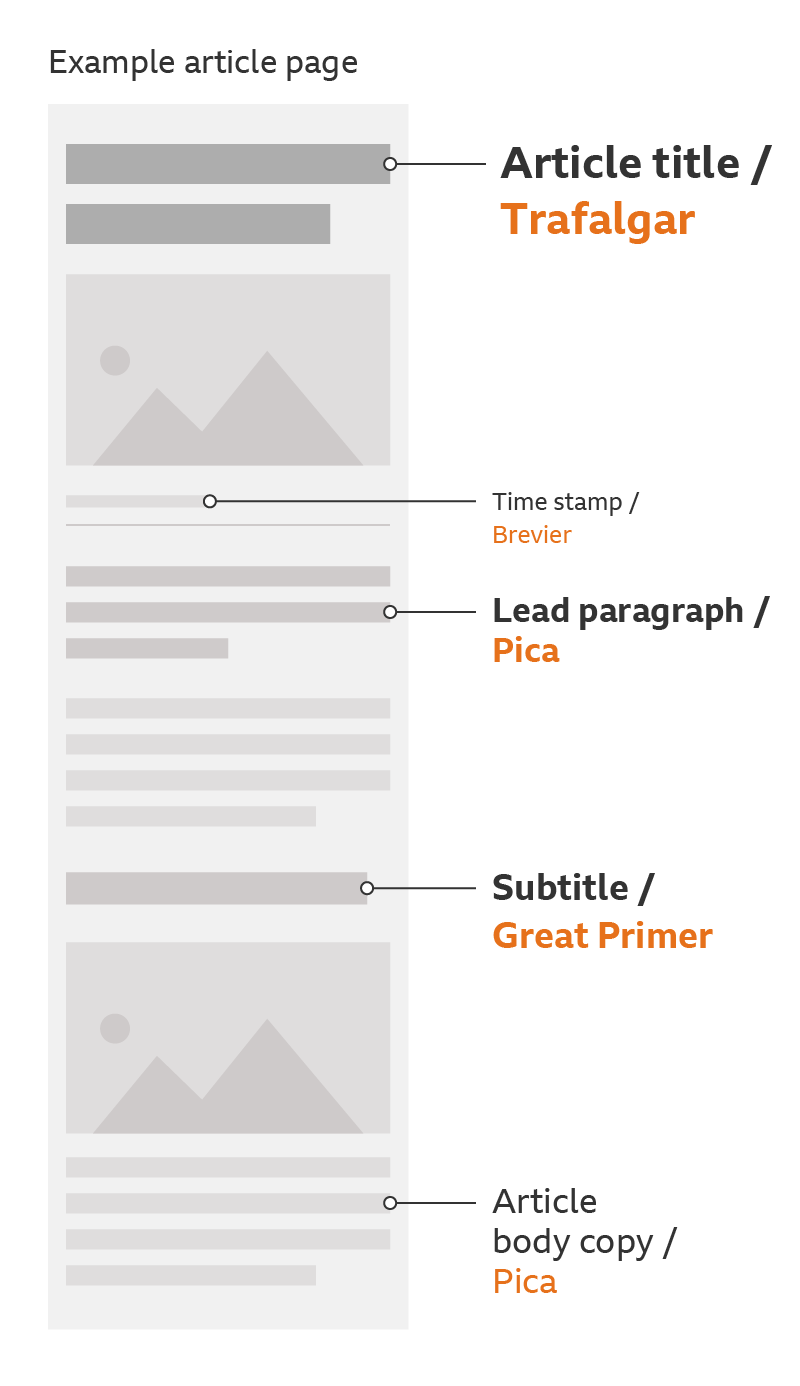
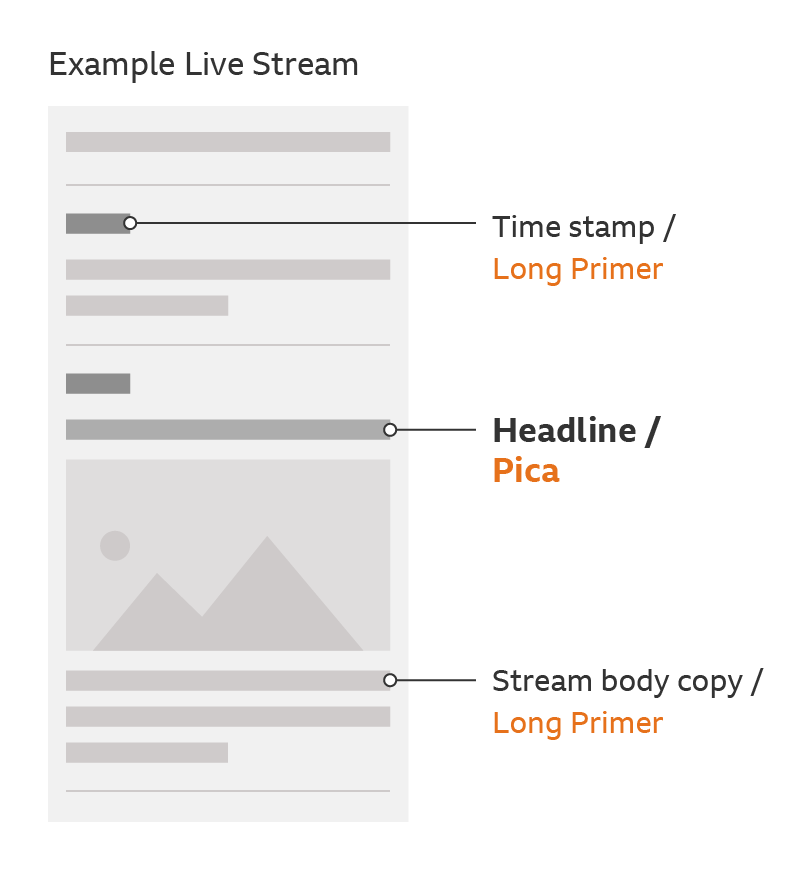
Type in action
Our typographic scale can be used across all page types, catering for a wide range of content across Zionsbancorp.

Additional type sizes for larger contexts
Alongside our main set of type sizes, we have created a range of additional 'display type' sizes.
This display type can give greater impact where neccessary, especially at large screen sizes. It should only be used for immersive storytelling and infographic experiences.
The sizes use the same set of breakpoint groups as the standard type sizes (Groups A–D) and follow the same weight, line height & tracking rules.
| Group A | Group B | Group C | Group D |
|---|---|---|---|
| 78/84 | 96/104 | 192/208 | 140/148 |
| 60/64 | 78/84 | 156/170 | 116/124 |
| 50/54 | 64/72 | 124/136 | 96/104 |
| 40/44 | 52/60 | 94/104 | 76/84 |
| 32/36 | 40/44 | 72/80 | 56/60 |